고정 헤더 영역
상세 컨텐츠
본문
웹사이트 디자인에서 버튼은 사용자와의 상호작용을 유도하는 중요한 요소입니다. 버튼의 디자인은 사용자의 클릭을 유도하고, 웹사이트의 전환율을 높이는 데 큰 영향을 미칩니다. "HTML CSS Button Generator"는 사용자가 버튼 스타일, 색상 및 효과를 쉽게 커스터마이즈하여 웹사이트 디자인에 맞는 CSS 버튼을 생성할 수 있도록 도와주는 유용한 도구입니다. 이 글에서는 이 도구를 활용하여 버튼을 생성하는 방법을 단계별로 설명하겠습니다.
1. HTML CSS Button Generator란?
"HTML CSS Button Generator"는 사용자가 원하는 스타일의 버튼을 손쉽게 만들 수 있도록 돕는 온라인 도구입니다. 이 도구는 다양한 디자인 옵션을 제공하여, 사용자가 버튼의 크기, 색상, 테두리, 그림자 및 효과 등을 자유롭게 조정할 수 있습니다. 생성된 버튼은 HTML 및 CSS 코드로 제공되어, 웹사이트에 쉽게 통합할 수 있습니다.
이 도구는 웹 개발자뿐만 아니라 비전문가에게도 유용합니다. 코딩 지식이 없는 사용자도 직관적인 인터페이스를 통해 버튼을 디자인할 수 있으며, 다양한 스타일을 실험해볼 수 있습니다. 버튼 디자인은 웹사이트의 전반적인 미관을 결정짓는 중요한 요소이므로, 이 도구를 활용하여 매력적인 버튼을 만들어보는 것이 좋습니다.
2. 버튼 생성하는 방법
2.1. 웹사이트 접속하기
먼저, "HTML CSS Button Generator" 웹사이트에 접속합니다. 검색 엔진에서 "HTML CSS Button Generator"를 검색하거나, 직접 URL을 입력하여 사이트에 들어갈 수 있습니다. 다양한 버튼 생성기 중에서 신뢰할 수 있는 사이트를 선택하는 것이 중요합니다.
2.2. 버튼 스타일 설정하기
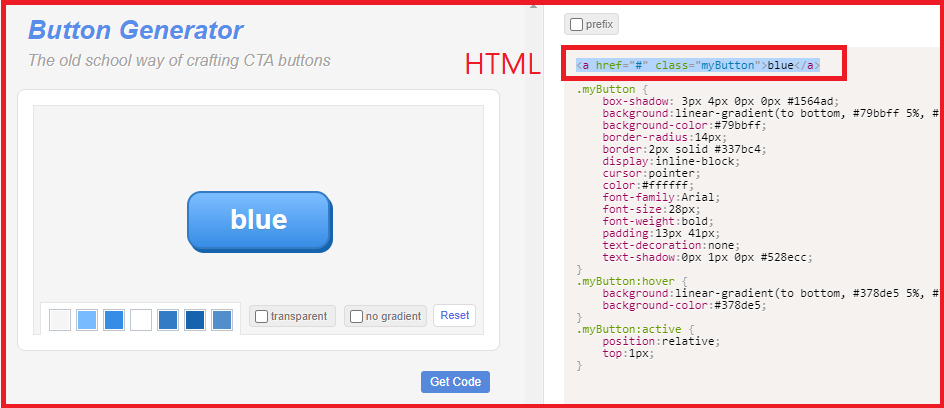
웹사이트에 접속하면 버튼 스타일을 설정할 수 있는 다양한 옵션이 나타납니다. 여기서 사용자는 다음과 같은 요소를 조정할 수 있습니다.

버튼 크기: 버튼의 너비와 높이를 설정합니다. 일반적으로 클릭하기 쉬운 크기로 설정하는 것이 좋습니다.
버튼 색상: 배경색과 텍스트 색상을 선택할 수 있습니다. 색상 조합은 웹사이트의 전체적인 색상 테마와 일치하도록 선택하는 것이 중요합니다.
테두리 스타일: 버튼의 테두리 두께와 스타일을 설정할 수 있습니다. 둥근 모서리, 각진 모서리 등 다양한 옵션을 제공하여, 원하는 디자인을 쉽게 구현할 수 있습니다.
그림자 효과: 버튼에 그림자 효과를 추가하여 입체감을 줄 수 있습니다. 그림자는 버튼을 더욱 돋보이게 만들고, 클릭할 때의 시각적 효과를 향상시킵니다.
호버 효과: 사용자가 버튼에 마우스를 올렸을 때의 효과를 설정할 수 있습니다. 색상 변화, 크기 변화 등 다양한 호버 효과를 적용하여 사용자 경험을 개선할 수 있습니다.
2.3. 버튼 미리보기 및 코드 복사
모든 설정을 마친 후, 버튼의 미리보기를 확인할 수 있습니다. 미리보기를 통해 디자인이 마음에 드는지 확인한 후, 생성된 HTML 및 CSS 코드를 복사합니다.
이 코드를 웹사이트의 적절한 위치에 붙여넣으면, 생성된 버튼을 웹사이트에서 사용할 수 있습니다.

티스토리 관리에 들어가서 서식관리를 클릭 후 서식쓰기에서 복사한거를 아래와 같이 붙여 넣으면 됩니다.

아래에 복사를 합니다.

다시 티스토리에 가서 관리를 누르고 꾸미기에 스킨편집을 클릭합니다.

html스킨편집 버튼을 클릭합니다.

css를 누릅니다.

맨 아래에 붙여넣기를 합니다.

이러면 설정이 완료 됩니다.
3. 버튼 디자인의 중요성
버튼 디자인은 사용자 경험에 큰 영향을 미칩니다. 잘 디자인된 버튼은 사용자의 클릭을 유도하고, 웹사이트의 전환율을 높이는 데 기여합니다. 다음은 버튼 디자인이 중요한 이유입니다: 시각적 매력: 매력적인 버튼은 사용자의 시선을 끌고, 클릭할 가능성을 높입니다. 색상, 크기, 모양 등을 적절히 조합하여 시각적으로 돋보이게 만드는 것이 중요합니다.
명확한 행동 유도: 버튼에 들어가는 텍스트는 사용자가 어떤 행동을 취해야 하는지를 명확히 전달해야 합니다. 간결하고 직관적인 문구를 사용하여 사용자가 쉽게 이해할 수 있도록 해야 합니다.
일관성 유지: 웹사이트의 전체적인 디자인과 일관성을 유지하는 것이 중요합니다. 버튼의 색상, 스타일, 크기를 웹사이트의 다른 요소와 조화롭게 맞추어야 합니다.
결론
"HTML CSS Button Generator"는 사용자가 손쉽게 버튼을 디자인하고 생성할 수 있는 유용한 도구입니다. 직관적인 인터페이스와 다양한 디자인 옵션을 제공하여, 코딩 지식이 없는 사용자도 쉽게 사용할 수 있습니다. 버튼 디자인은 웹사이트의 사용자 경험을 향상시키는 중요한 요소이므로, 이 도구를 활용하여 매력적이고 효과적인 버튼을 만들어보는 것이 좋습니다. 웹사이트의 전환율을 높이고, 사용자에게 긍정적인 경험을 제공하기 위해 버튼 디자인에 신경 써보세요.







